
Hexo 博客搭建

Hexo 博客搭建
What is Hexo?
Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo
generates static files with a beautiful theme in seconds.
(copy from https://hexo.io/docs/)
- hexo 是一个博客搭建框架
- hexo 自带主题比较简单,通常会选择找一个更适合的主题
Hexo 环境
- nodejs
nodejs 安装推荐使用nvm, 支持本地多版本环境切换
1 | npm install -g hexo-cli |
Hexo Setup
Once Hexo is installed, run the following commands to initialize Hexo in the target
1 | hexo init <folder> |
Once initialized, here’s what your project folder will look like:
1 | . |
_config.yml
Site configuration file. You can configure most settings here.
package.json
Application data. The EJS, Stylus and Markdown renderers are installed by default. If you want, you can uninstall them
later.
package.json
1 | { |
copy from (https://hexo.io/docs/setup)
Hexo 主题安装
本站点使用 redefine 主题, 当前安装版本 v0.4.5
- 简洁、五脏俱全
1 | cd your-hexo-site |
安装完成后,在 Hexo 配置文件中将 theme 设置为 Redefine。
1 | # _config.yml |
顺便删除自带主题
1 | rm _config.landscape.yml |
这个主题基本是开箱即用,默认的配置就挺好的,可以修改一些偏个人信息的部分
修改配置
首先从主题文件中复制默认配置到项目根目录
1 | cp node_modules/hexo-theme-redefine/_config.yml _config.redefine.yml |
修改配置中基础信息部分 _config.redefine.yml
1 | # 基础信息 |
部署 github.io
- 本站点为了区分源文件和静态站点文件,采用两个仓库来维护博客
- 私有仓库 attson-blog 用于放源文件
- 公开仓库 attson.github.io 用于放build后的静态文件, GitHub pages
注意: 默认情况 hexo generate 是忽略过程中的异常,在自动化构建脚本中,忽略异常可能会导致部署了有bug的博客。增加 -b 参数
1 | { |
自动化部署使用 github workflows
- 使用 github workflows 好处是不需要再依赖其他deploy插件
增加文件 .github/workflows/deploy.yml
1 | # 文件内容基本来自 https://hexo.io/docs/github-pages |
其中 deploy_key 需要在两个仓库分别设置 ssh 私钥和公钥
生成keys
1 | ssh-keygen -t rsa -b 4096 -C "<your email address>" -f "attson.github.io" -N "" |
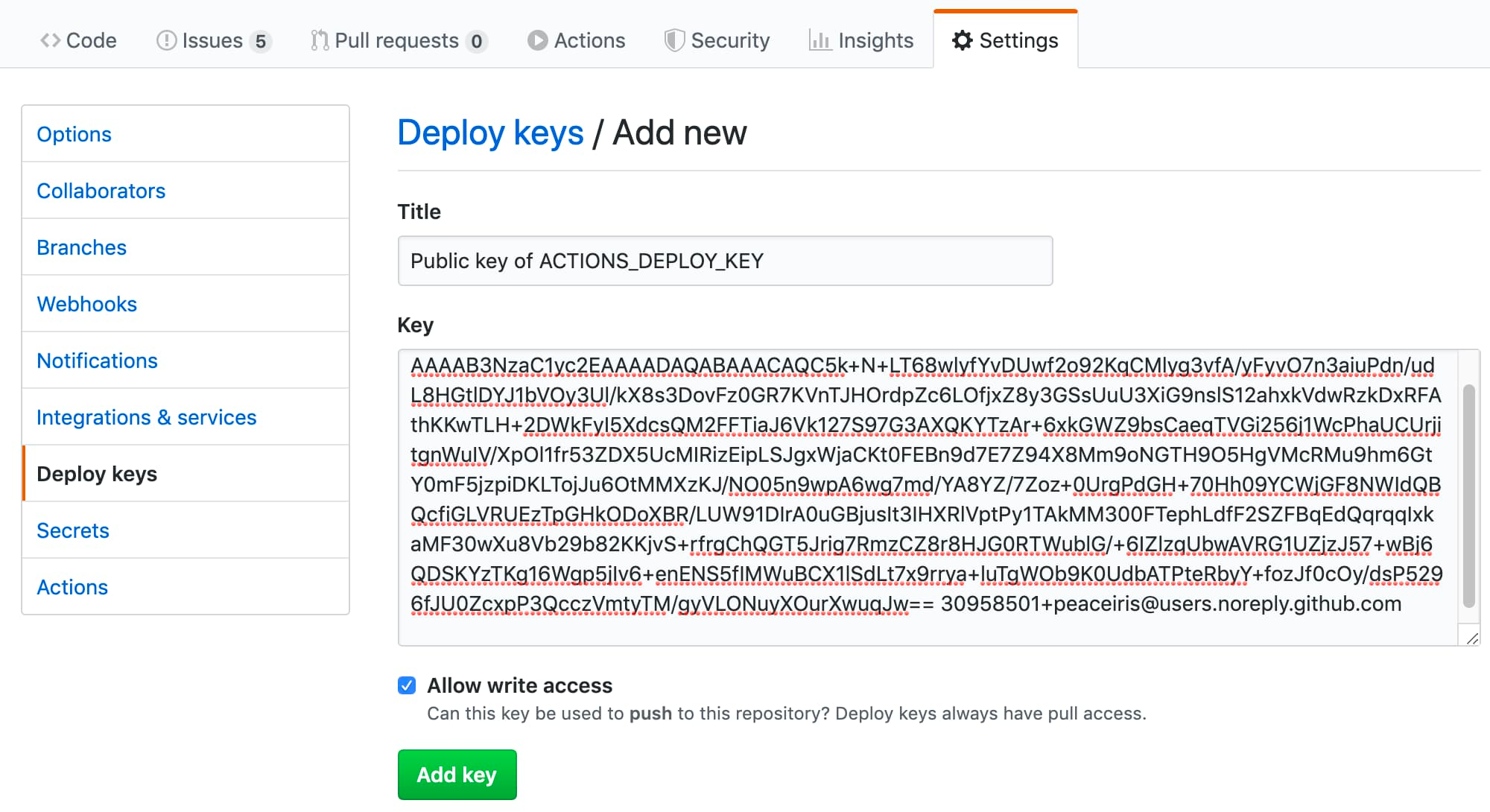
在公开仓库 attson.github.io 添加 deploy key,用于支持部署(公钥)
- Title 任意
- 注意勾选 write access

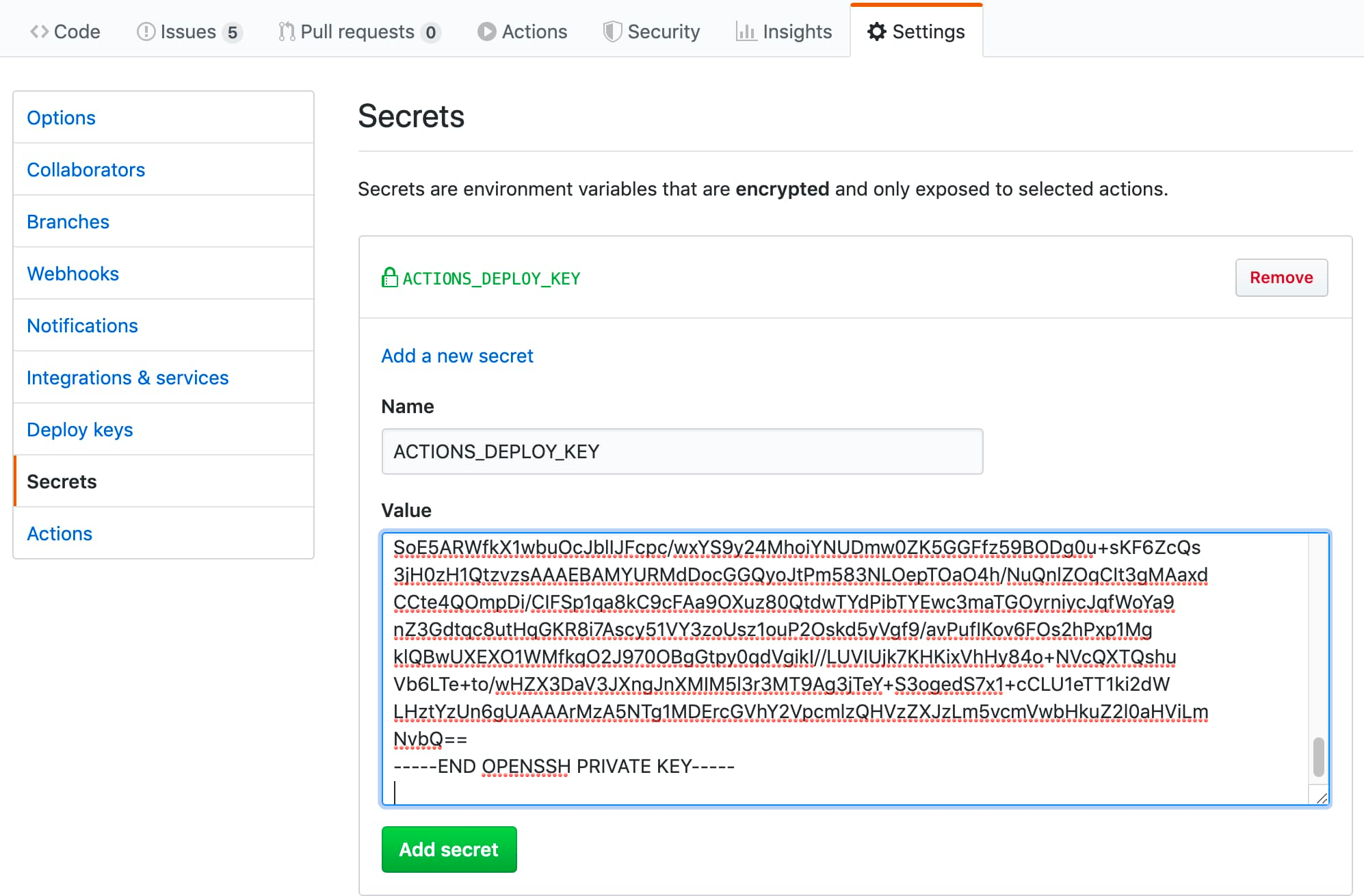
在私有仓库 attson-blog 添加 secrets key,用于访问 attson.github.io(私钥)
- title 需与 .github/workflows/deploy.yml 中 deploy_key 一致 DEPLOY_GITHUB_IO_SECRECT

git commit && git push
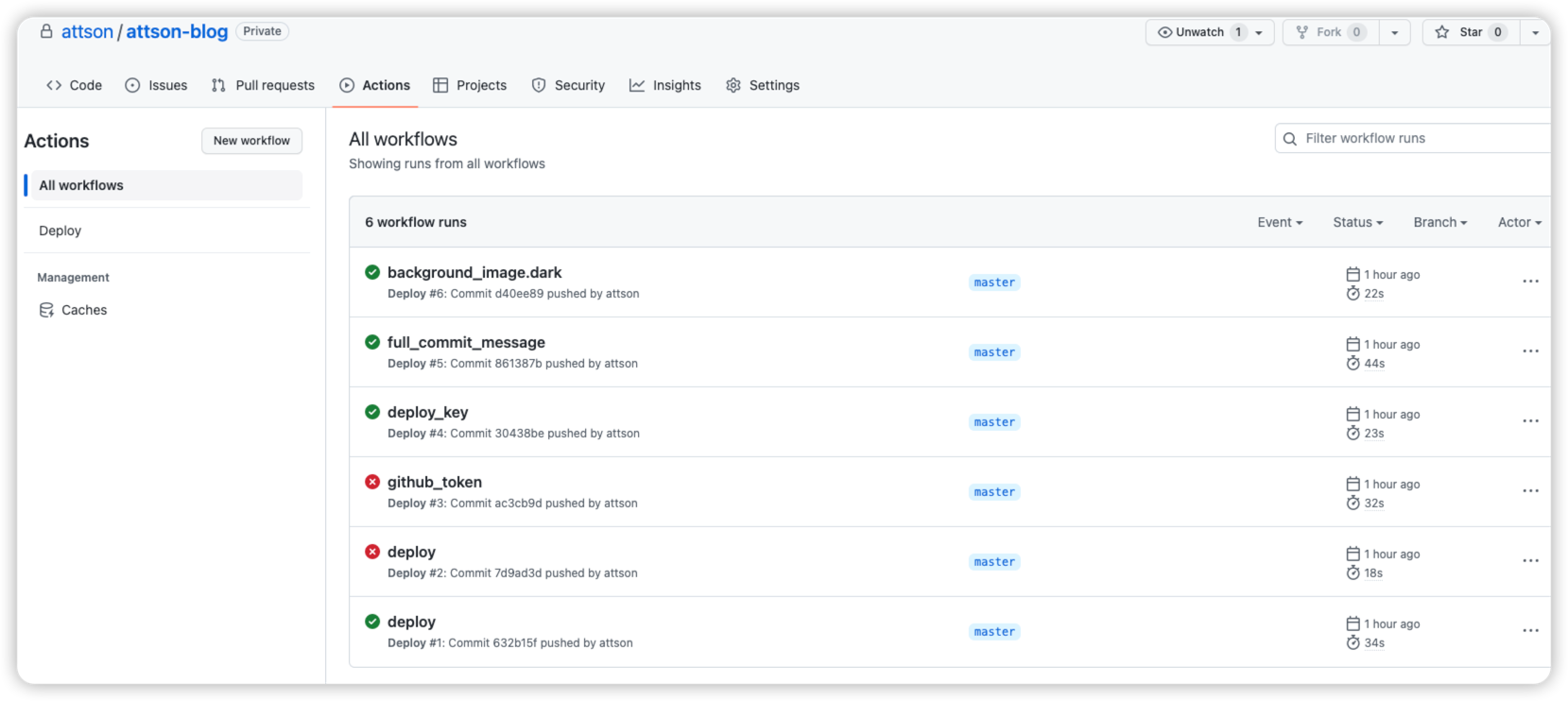
- 配置完以上后,就可以直接提交代码到 源文件仓库了,github 的 workflow 会在提交之后自动触发
- 在 Actions 处可以看到 workflow 情况

其他
gitalk 评论支持
https://redefine-docs.evanluo.top/docs/configuration-guide/comment#gitalk
[redefine <= v0.4.5 gitalk 代码有bug #36]
1 | comment: |
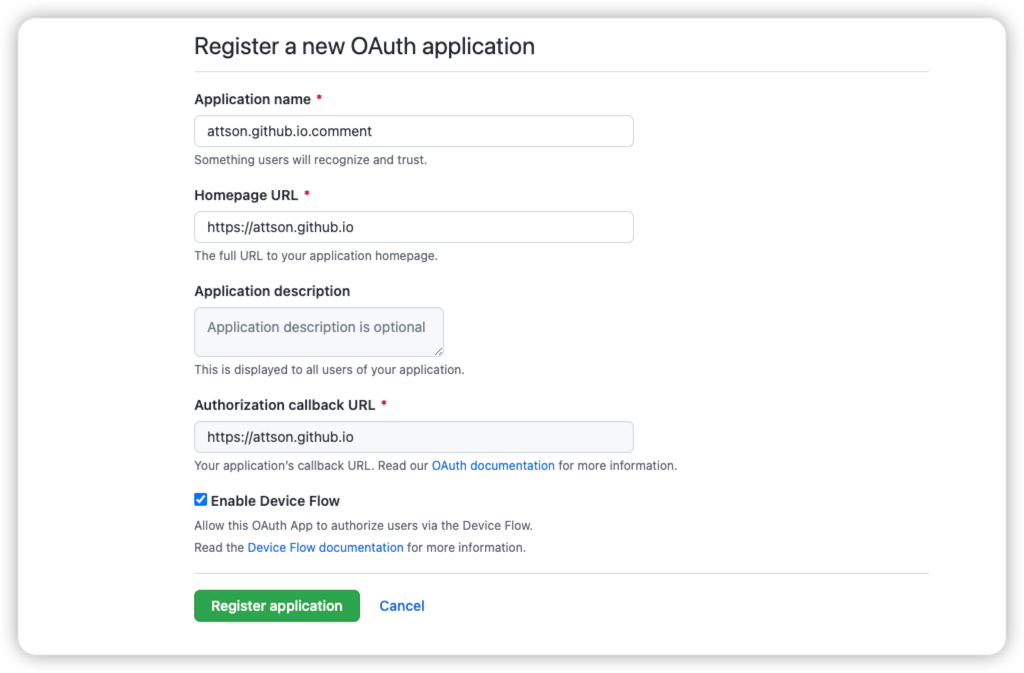
新建github oath 应用
https://github.com/settings/applications/new

markdown 嵌套图片的问题
- 官方推荐的嵌入图片的方式 https://hexo.io/zh-tw/docs/tag-plugins#Embed-image 不太符合markdown 通用写法
本站点使用 https://github.com/yiyungent/hexo-asset-img 插件
1 | npm install hexo-asset-img --save |
markdown 默认渲染器
-
hexo 默认使用 hexo-renderer-marked 对 markdown 渲染,渲染库支持的语法和功能较少,无法用插件方式新增其他语法,
-
推荐使用 hexo-renderer-markdown-it, 默认支持的语法更多,也可以添加额外的插件
1 | npm uninstall hexo-renderer-marked --save |
参考
- 标题: Hexo 博客搭建
- 作者: Attson
- 创建于 : 2023-01-01 20:56:44
- 更新于 : 2025-10-31 10:50:34
- 链接: https://attson.github.io/p/build-blog.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。

